Writing a graphical shell in Python - part 2
In the first part, we learned how to create a main graphics window and place buttons and text labels in it using the pack method. But as you can see, this way of orientation in the window to the cardinal points is very inflexible. And today we will consider another method, devoid of this disadvantage.
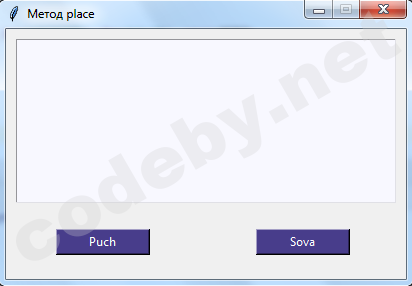
Let's write the following code:

Here we used the place () method. How does it work? The coordinates are taken along the x and y axes. For understanding - x is on the left along the coordinate axis, and y is on top. This way we can position any elements in the window very precisely. The padding is measured in pixels.
Also in the code we have the Text class - a multi-line text field. It also has dimensions and colors here. As we can understand from the name in a multi-line text field, we can write any text, as well as paste it there from the clipboard.
The WORD value of the wrap option allows you to wrap words on a new line entirely, and not letter by letter. That is, if you have some word at the end of the line does not fit, then it will be moved entirely to the next line.
Well, great, we already know how to position elements in two ways. But so far our buttons are not working. It's time to get them to do something.
Let's add our code a little:

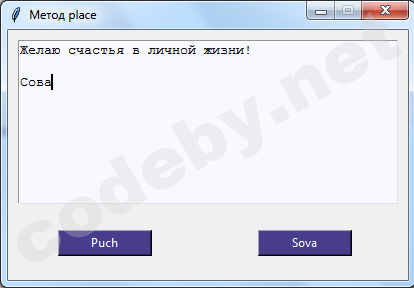
Here I wrote a short note, and clicking on the button signs the message. You can subscribe to Owl, or you can Pooh.
To make the buttons work, you just need to add command = the name of the function. Thus, clicking on the button can do anything - write text, do mathematical calculations, etc. What it will do is defined in the function that you write for this.
In this example, 2 simple functions are created that insert text. Let's look at the function itself
'\ n \ n' double line break here so that the signature does not merge with the text. All the magic lies in this line text.insert (END, puch)
We add the insert method to the text field , which takes 2 required arguments - the insertion point and the object. Used to insert any variables, strings and other objects. The END value corresponds to the position immediately after the last character.
Methods Text - get (), insert (), delete ()
get () - returns
insert () - inserts
delete () - deletes
In addition to multiline Text, there is also a single-line text field Entry It uses the same methods as Text
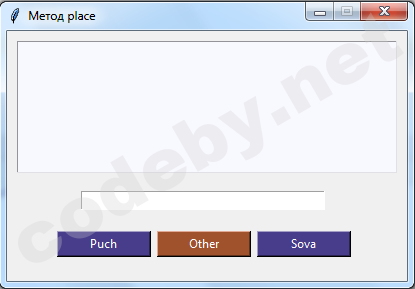
HomeworkDo everything as in the picture. The Other button should take a value from a single line text box and paste it into the main window. So instead of Owl or Pooh, we can subscribe to anyone.

Let's write the following code:
Python:
from tkinter import *
root = Tk()
root.title("Метод place")
root.geometry("400x250")
root.resizable(width=False, height=False)
puch = Button(text="Puch", background="#483D8B", foreground="#fff", width=12).place(x=50, y=200)
sova = Button(text="Sova", background="#483D8B", foreground="#fff", width=12).place(x=250, y=200)
text = Text(width=47, height=10, bg="#F8F8FF", fg='black', wrap=WORD)
text.place(x=10, y=10)
root.mainloop()Here we used the place () method. How does it work? The coordinates are taken along the x and y axes. For understanding - x is on the left along the coordinate axis, and y is on top. This way we can position any elements in the window very precisely. The padding is measured in pixels.
Also in the code we have the Text class - a multi-line text field. It also has dimensions and colors here. As we can understand from the name in a multi-line text field, we can write any text, as well as paste it there from the clipboard.
The WORD value of the wrap option allows you to wrap words on a new line entirely, and not letter by letter. That is, if you have some word at the end of the line does not fit, then it will be moved entirely to the next line.
Well, great, we already know how to position elements in two ways. But so far our buttons are not working. It's time to get them to do something.
Let's add our code a little:
Python:
from tkinter import *
root = Tk()
root.title("Метод place")
root.geometry("400x250")
root.resizable(width=False, height=False)
def medved():
puch = '\n\n' + 'Пух'
text.insert(END, puch)
def ptitsa():
sova = '\n\n' + 'Сова'
text.insert(END, sova)
puch = Button(text="Puch", background="#483D8B", foreground="#fff", width=12, command=medved).place(x=50, y=200)
sova = Button(text="Sova", background="#483D8B", foreground="#fff", width=12, command=ptitsa).place(x=250, y=200)
text = Text(width=47, height=10, bg="#F8F8FF", fg='black', wrap=WORD)
text.place(x=10, y=10)
root.mainloop()Here I wrote a short note, and clicking on the button signs the message. You can subscribe to Owl, or you can Pooh.
To make the buttons work, you just need to add command = the name of the function. Thus, clicking on the button can do anything - write text, do mathematical calculations, etc. What it will do is defined in the function that you write for this.
In this example, 2 simple functions are created that insert text. Let's look at the function itself
Python:
def medved():
puch = '\n\n' + 'Пух'
text.insert(END, puch)We add the insert method to the text field , which takes 2 required arguments - the insertion point and the object. Used to insert any variables, strings and other objects. The END value corresponds to the position immediately after the last character.
Methods Text - get (), insert (), delete ()
get () - returns
insert () - inserts
delete () - deletes
In addition to multiline Text, there is also a single-line text field Entry It uses the same methods as Text
HomeworkDo everything as in the picture. The Other button should take a value from a single line text box and paste it into the main window. So instead of Owl or Pooh, we can subscribe to anyone.









Commentaires